はじめに
こんにちは。10X在籍2年目のソフトウェアエンジニアのJOJO(@joj0hq)です。現在はお客様が買い物をする際に利用するネットスーパーアプリの開発を主に担う売場チームで開発をしています。
この記事は10Xアドベントカレンダー2024の17日目の記事です。昨日はひさいちさん(@hisaichi5518)が「custom_lintでアーキテクチャのルールを作る」という記事を公開しているので、そちらもぜひご覧ください。
個人的10Xの推しポイント
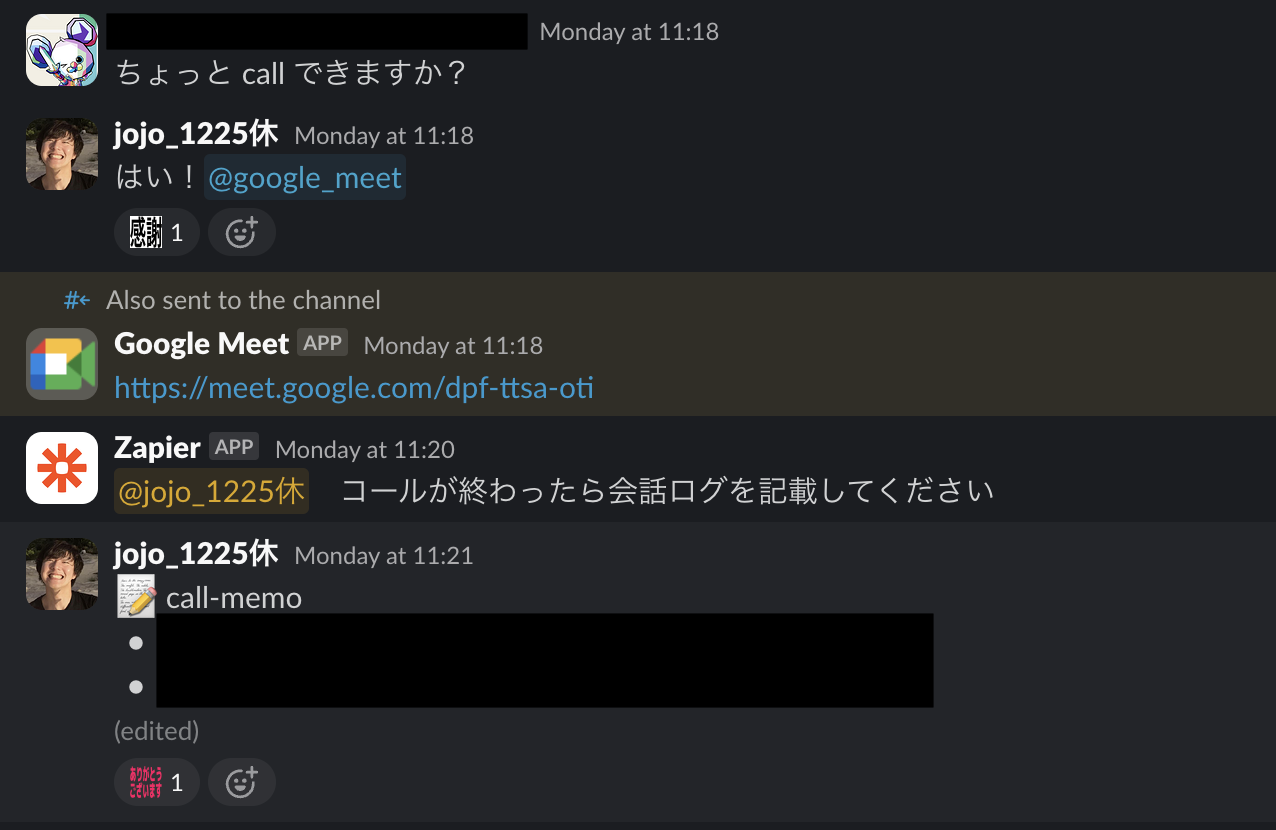
運用をできるだけ仕組みに落とし込んで解決するところ。例えば、Google Meetでの会話内容を記録する仕組みとして、@google_meetをメンションすると自動的にGoogle MeetのURLが発行され、会話の記録を促す通知が送られる仕組みがあります。これにより、話し合いの内容が揮発せず、共有される環境が整っています。こんな仕組みが10Xには色々あります。

入社時の期待
このブログも前回の入社エントリ以来のめちゃくちゃ久しぶりの更新になってしまいましたが、日々、楽しく生きてます。前回の入社エントリから1年ちょっとが経とうとしてるので今の現在地点を入社当初の考えと比べて振り返ってみようと思います。
転職時の決め手は以下の3点でした。
- 事業:社会のインフラになると確信したネットスーパー領域のポテンシャルに対する期待
- 組織:長期的な視点で目の前の課題解決に向き合う組織
- 人:”WHY”にこだわる顧客志向を持ったプロフェッショナル集団
ざっくりまとめると、世の中に大きなインパクトを起こすと強く信じられる事業でお互いに刺激を与えられるメンバーとプロダクトの価値を高めることにフォーカスして目先の課題ではなく長期的なイシュー度の高い課題を解くために熱を注ぐことができることを期待していました。
やったことと考えていたこと
それでは、実際にどんなことをやってきたのかをチームの変遷とともに話していきます。
お買い物チーム時代(2023/2~):チーム組成とEpicの波
入社時、私は「お買い物チーム」に配属されました。当時の10Xでは、ドメインチーム体制の導入が進んでおり、チームがそれぞれ特定のドメインを担当する形に再編されつつありました。その中で「お買い物チーム」は、お買い物に関連するドメイン全般を担当するチームとして位置づけられ、ドメインチームの中でも非常に幅広い範囲をカバーする役割を担っていました。
このチームで私が取り組んだ内容を、ざっくりと以下に箇条書きでまとめてみます。
- WebアプリーケーションでのBOPIS(店舗受取販売)対応
- OTC医薬品販売の標準化対応
- モバイルアプリケーションのログ整備
- 商品ランキング新機能開発
- 売場タブのリファクタリング
- 商品受取方法のリファクタリング
- Brazeの導入
- Flutter メジャーバージョンアップデート etc..
「お買い物チーム」は、ネットスーパーアプリのお買い物機能全般を担当しており、非常に多岐にわたる業務を抱えているチームです。一方で、新しく組成されたチームだったため、チームの基盤作りも同時進行で進めていきました。例えば、チーム内でのワーキングアグリーメントの導入や、スクラムセレモニーの改善に取り組み、チームとしての形を徐々に固めていきました。
また、現場の理解を深めるため、入社時には実際に店舗でスタッフの方々が行っているピックパック業務を体験しました。この経験を通じて業務フローの解像度を高め、ユーザー視点を積極的に取り入れる姿勢を意識していました。入社後はネットスーパーを週に1〜2回利用する“ヘビーユーザー”になったのも、自分がユーザー目線に立ってみることを大切にしたいという思いからです。
お買い物チームでは、サーバーサイドとクライアントサイドの開発をシームレスに行き来しており、私自身もクライアントサイドの開発に多く関わりました。特に、Flutterを使ったモバイルアプリの開発は初めての経験でしたが、チームメンバーと頻繁にペアプログラミングを行ったことで、スムーズに開発へ参加できました。この点は今でもチームメンバーに感謝しています。
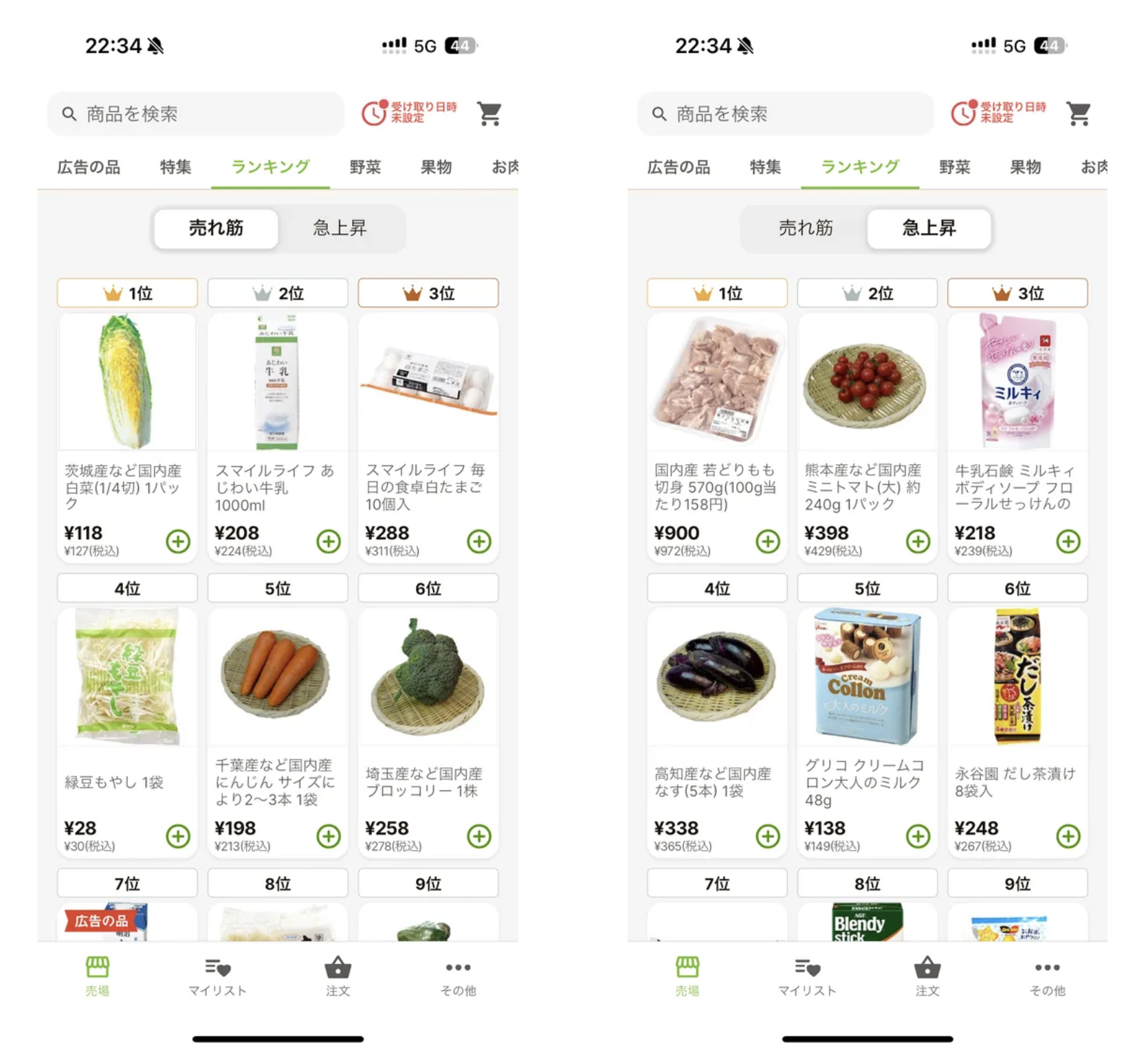
特に印象に残っている施策は、商品ランキング機能の開発です。この機能を実現するためには、モバイルアプリ側の基盤となるコードのリファクタリングが必要でした。そのため、まずDesign Docを作成し、売場のカテゴリを切り替えるタブ構造のリファクタを実施。その後、他チームと連携しながら機能を実現しました。この施策は、アプリのUXや事業へのインパクトが大きく、私自身にとっても非常に学びの多い経験となりました。(特定のパートナーでは、アプリ起動後に初めて表示される売場がランキングになるなど、大きな変更も伴いました。)

当時の話は【エンジニアの部屋第3回】お買い物チーム(toC向けプロダクト開発メイン)の話を聞いてみた with @jojoでもしているので興味あればお聞きください!
日々の開発で意識していたのは、「部分最適」ではなく「プロダクト全体の最適化」を目指すことです。当時、パートナーごとの個別機能が技術的負債となるケースが見られました。そのため、自分が取り組む内容がプロダクト全体にとって最適な選択であるかを常に考えながら開発にあたっていました。
売場チーム時代(2024/4~):ボトムアップ施策と基盤固め
お買い物チームから、新しく組成された「売場チーム」にアサインされました。この売場チームは、店舗運営に関わるドメインと、アプリ上の売場に関わるドメインを分割した結果、生まれたチームです。
このチームでの主な取り組みを、ざっくりと以下にまとめます。
- 視覚障害者の方のためのアクセサビリティ対応
- 店舗グループの全パートナー展開
- 商品一括非掲載機能開発
- デフォルト店舗の撲滅(リファクタリング)
- モバイルアプリのリアーキテクチャ etc..
視覚障害者の方のためのアクセサビリティの施策は売場チームが1つの施策にフォーカスして実施した施策で、アクセサビリティの対応後に、実際に視覚障害者の方からのユーザーヒアリングを実施した際に生の声で「こんなにアプリで読み上げるのはなかなかない!」というお言葉をもらえたときはエンジニア冥利に尽きるなと実感しました。

詳細はfutaboooさんがFlutterKaigiでも発表しているので興味がある方はぜひネットスーパーがスクリーンリーダーに対応した話 あるいはアクセシビリティ向上によるユーザー獲得も読んでみてください。
お買い物チーム時代から少しずつ浮き彫りになってきたモバイルアプリのアーキテクチャの課題を売場チームでも引き継ぎ、モバイルアプリのリアーキテクチャのためのADRの作って方針を言語化して固めたりもしていました。
売場チームには専任のPdMがいなかったため、エンジニア主導のボトムアップ施策が多く進められました。施策を挙げる上で心がけていたことは1つの課題を解決することで複数の課題が解決できるかという観点でした。その中でも特に印象的だったのが、「デフォルト店舗」という概念を撲滅するリファクタリングです。この概念は、売場の体験改善やコードの簡潔化に加えて、分析データに大きなノイズを生じさせている原因にもなっていました。この施策を通じて、1つの課題解決が複数の課題を同時に解決する良い事例となり、売場体験の向上とシステムの健全化に貢献できました。

新・売場チーム時代(2024/11~):Think 10Xの体現とMore
2024年11月から、売場チームのドメインを再整理することになり、パートナーとの商品データ管理に関わる領域を切り離しました。これに伴い、売場チームの持ち物が再定義され、メンバーの入れ替えも行われて新しいチームが結成されました。
この新チームでの主な取り組み(および現在進行中の活動)は、以下のとおりです。
- お客様アプリCUJのSLOの改善
- Brazeでの販促基盤の構築
- 商品販売情報の拡充 etc..
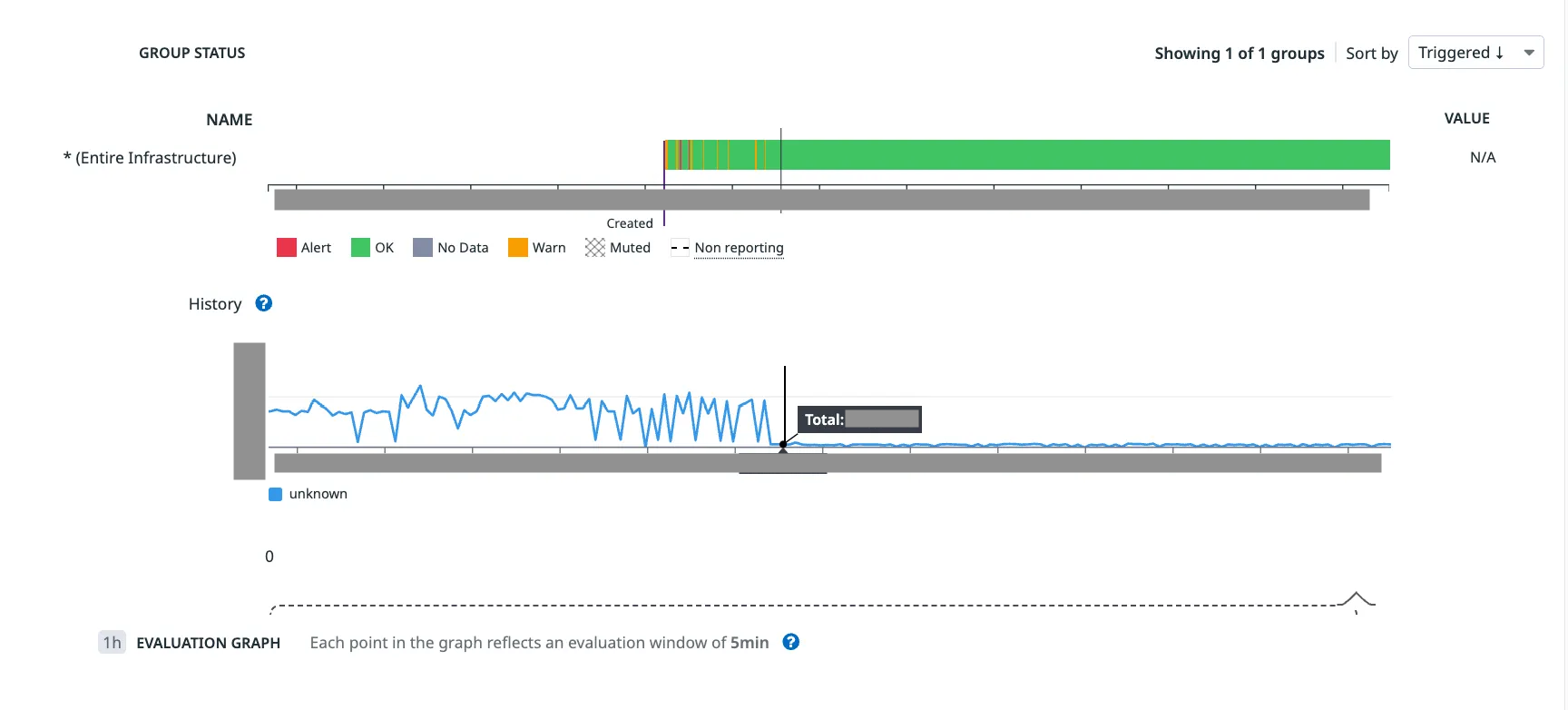
お客様のコアな購入体験を「クリティカルユーザージャーニー(CUJ)」として定義し、それに紐づくRPCに設定されたSLO(サービスレベル目標)の改善に取り組みました。この中で、データ読み込み設計の改善を通じてパフォーマンスを1/10に削減することに成功しました。数字的な10Xの効率化を実現できたことは、私自身にとっても非常に大きな成果でした。

また、商品販売情報の拡充を進める際には、1日6名のネットスーパーユーザーを招いてユーザーヒアリングを実施しました。この取り組みを通じて、新機能に対するリアルなフィードバックを得ることができ、それをプロダクトに反映させることができました。ユーザーの声を直接聞きながら機能を磨き上げるプロセスは非常に有意義で、今後も積極的に取り入れていきたいです。
これから
世の中にインパクトを与える事業に携わり、プロフェッショナルな仲間と共にプロダクト価値にフォーカスしながら、長期的な視点で課題解決を進めていきたいという思いはこれからも変わりません。事業の成長にコミットし、さらに価値を高めるための挑戦を続けていきます。
現在、施策の推進に加えて、SLO改善やリアーキテクチャなどを通じて、コアとなるプロダクト価値を支える基盤が着実に整いつつあります。この基盤を活かして、これからはより攻めた開発を積極的に進め、さらなる成長を加速させていきます。
10Xではソフトウェアエンジニアを大募集中です。ぜひ採用ページもご覧ください。
採用ページ: https://open.talentio.com/r/1/c/10x/pages/97170
そして、明日はkotaroooo0さんが記事を公開する予定です。お楽しみに!